소개
자동 설계 Template를 구성 하려면 모델, 화면 UI, 관리자 프로그램 이렇게 3가지가 필요 합니다
Template 개발 프로젝트에 화면 UI 구성을 다양하게 구상 하고 만들고 테스트 하였습니다.
가장 보편적인 사용하기 펴한 화면 구성은 단계별 설계 프로세스 TREE, 이미지, 치수 및 라이브러 교체
이렇게 3개의 화면으로 구성 하여 사용 하는것을 권장 합니다
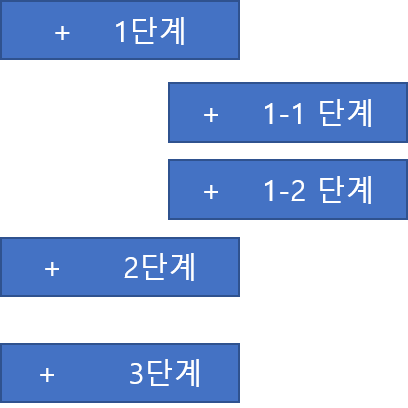
단계별 설계 프로세는 아래 그림과 같이 TREE 구조로 만드십시요

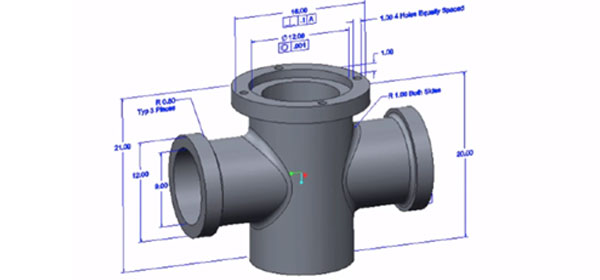
이미지는 CREO의 MBD 기능을 사용하여 만드십시요

치수 및 라이브러리 교채 화면은, 치수의 경우 기준값, 최소값, 최대 값을 정의 하십시요
중요한것은 값이 증가되면 모든 치수는 증가 하는 방향으로 치수를 넣어야 합니다.
예를 들어 특정 치수에 기준값을 +30 추가 했으면, 다른 치수들로 +30에 가까운 치수 10, 14, 30, 40 .. ..
으로 변경 합니다. 만일 값에서 - 20을 추가하면 모델 생성이 안될것 입니다.
이런 말씀 드린 이유는 자동 설계 Template 생성 범위가 정해져 있습니다. "생성 범위"를 벋어나면
새로운 Template을 만들어야 합니다. 점점 Template 모델이 증가되고,수정 될것입니다.
구축 방법
사용자 프로그램과 관리자 프로그램으로 만듭니다. 데이터 정보 관리를 위해 데이터 베이스를 사용 합니다.
프로그램 실행은 WEB에서 합니다. WEB.LINK를 이용하여 개발 되었습니다.
Template 파일 및 라이브러리는 고객사 파일 서버에 있고, 생성 되는 모델은 고객사 설계자 PC에 있습니다.

관리자 프로그램은 화면을 구성 하고, 관리 합니다
1. Tepmplate 모델 등록 프로그램
사용자 프로그램 UI에서 Template 선택 화면과 연계 됩니다
2. 설계 프로세스 정의 프로그램
Tree 구조를 만듭니다. 이미지 파일을 연계 합니다
3. 치수 기준값, 최대값, 최소값, CREO 모델의 치수 입력 및 관리
4. 옵션 모델 등록 화면
옵션 모델 조립은 좌표계 이용합니다
'ToolBOX > CREO API' 카테고리의 다른 글
| WEBGL 2.0 (0) | 2020.05.05 |
|---|---|
| active_model_name.html (0) | 2020.05.01 |
| Web.LINK > HELLO (0) | 2020.04.19 |
| Object Types - Creo Parametric-Related Classes (0) | 2020.04.17 |
| web.link 개념 (0) | 2020.04.17 |

